In den letzten Jahren haben sich die Geräte, mit denen der Verbraucher ins Internet geht, stark verändert. Waren es früher hauptsächlich Schreibtisch-gebundene Computer und das Notebook, mit denen man im Internet unterwegs war, so sind es heute mehr und mehr Tablets und Smartphones, die einem die Tür ins Internet öffnen. Die kleinen handlichen Geräte, zum Teil mit einer enormen Bildschirmauflösung, bringen aber viele ältere Internetseiten an ihre Grenze. Nicht, dass man ältere Internetseiten mit einem Smartphone nicht besuchen könnte, nein das geht schon, aber es endet zumeist in einer Scroll-Orgie von links nach rechts und rauf und runter. Auch gestaltet sich das Anklicken oder, besser gesagt, Auswählen von Menüpunkten mit dem Finger oder dem Daumen als sehr schwierig. Das ist aber auch wenig verwunderlich, denn Internetseiten, die vor einigen Jahren entwickelt wurden, kannten eigentlich nur die eine Richtung: noch größere Monitore mit noch mehr Platz.
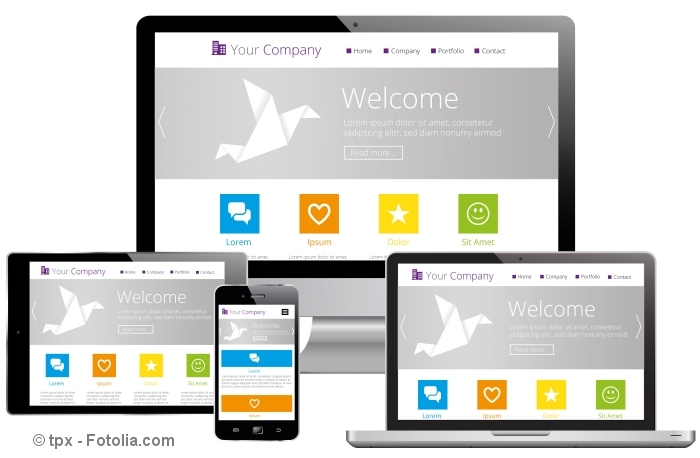
Heutzutage liegt die Herausforderung einer modernen Internetseite aber darin, dass diese auf möglichst allen Geräten, wie zum Beispiel einem PC mit Monitor, einem Tablet und auch auf einem aktuellen Smartphone, optimal abrufbar sein soll. Besonders wichtig ist dabei, dass der Besucher möglichst wenig Zeit mit unnötigem Scrollen verbringt. Und an dieser Stelle kommt dann das Responsive Webdesign zum Einsatz. Mittels dieser Technik wird eine Seite automatisch so aufgebaut, dass sie möglichst auf allen Bildschirmgrößen optimal ablesbar ist, ohne den erwähnten Scroll-Wahnsinn. Aber das Responsive Webdesign sorgt nicht nur beim Besucher der Internetseite für ein positives Erlebnis, sondern senkt auch die Investitionskosten, da eine Internetseite nur einmal entwickelt werden muss. Gerade für WordPress gibt es inzwischen viele schöne und brauchbare Themes, die diese Responsive-Technik von Hause aus unterstützen. Man hat die Wahl von kostenfreien Themes, wie sie zum Beispiel in der Grundinstallation (Twenty Twelve und Twenty Thirteen) von WordPress schon mit installiert sind. Zudem gibt es noch einige weitere sehr schöne kostenfreie Themes, die auch die Responsive-Technik unterstützen, an dieser Stelle seien exemplarisch nur die beiden folgenden genannt, viele weitere Themes lassen sich aber per Suchmaschine sehr leicht finden.
• Luminescence Lite
• customizr
Wer mehr Wert auf Exklusivität, mehr Einstellmöglichkeiten oder einen privilegierten Support durch den Autor legt, kann sich natürlich auch ein kostenpflichtiges Premium Responsive Theme kaufen. Wer nicht so viel Geld investieren möchte und gerne ein deutsches Theme mit Responsive-Technik hätte, kann sich mal die Themes vom Elmastudio anschauen. Dort gibt es nicht nur gute Themes und Trainingsvideos, sondern auch ein deutschsprachiges Forum, gerade für WordPress-Anfänger manchmal sehr praktisch. Ob ein Theme oder eine Internetseite die Responsive-Technik unterstützt, lässt sich ganz einfach ausprobieren, indem man das Fenster seines Internet-Browsers verkleinert. Wenn das Theme Responsive Webdesign unterstützt, werden sich im verkleinerten Fenster die Grafiken automatisch anpassen und zusätzlich wird aus der Menü-Leiste ein ausklappbares Menü. Und es wird auf keinen Fall ein horizontaler Scroll-Balken erscheinen.
Fazit
Für uns ist das Responsive Webdesign ein optimales Instrument, möglichst vielen Besuchern der eigenen WordPress-Seite ein positives Erlebnis zu vermitteln, ohne dabei viel Geld in die Entwicklung zu investieren. Allerdings gilt zu berücksichtigen, dass aufgrund der vielen möglichen Bildschirmgrößen und -auflösungen immer nur ein gewisser Teil von möglichen Varianten optimal bedient werden kann, zumal auch ständig neue mobile Geräte auf den Markt kommen. Auch gilt zu beachten, nicht jedes Theme mit der Responsive-Technik reagiert eventuell so wie man es erwartet.
Deshalb sollte man als Seitenbetreiber am Ende einfach mal die eigenen Theme-Favoriten ausprobieren, um zu schauen, welches Ergebnis einem am besten gefällt. Wer eine ältere WordPress-Seite betreibt und diese gerne mit dem Responsive Webdesign modernisieren möchte, sollte im Zweifel immer einen Fachmann vor dem Wechsel befragen. Denn sehr selten wird es so sein, dass man einfach ein neues Theme installiert und anschließend die Seite tadellos funktioniert. Gerade bei Internetseiten, die aktuell gut auffindbar sind bei Google und Co., sollte man sich nur mit einer Portion Vorsicht und einer gewissen Vorbereitung an einen Wechsel des Themes heranwagen.


Pingback: Mittelständische Unternehmen profitieren von WordPress | Webdesign mit WordPress aus Rödermark
Pingback: Lokale Suchmaschinenoptimierung | Webdesign mit WordPress aus Rödermark
Pingback: Gastronomie Internetseite | Webdesign Rödermark