Share the post "Ranking-Faktor PageSpeed: Googles verzweifelte Suche nach dem Unterschied"
Ok, Google ist natürlich nicht wirklich verzweifelt 🙂
Aber Fakt ist auch, dass Google in den letzten Jahren immer wieder neue Faktoren in seinen Suchmaschinen-Algorithmus integriert bzw. ausprobiert, um ein möglichst perfektes Suchererlebnis für den Suchenden zu erreichen. Da es inzwischen zu jedem Thema nicht nur eine Seite gibt und nachweislich nur die obersten Plätze im Suchergebnis noch gute Klickzahlen erreichen, wird es von Tag zu Tag schwieriger, eine Internetseite in die Top 5 zu bekommen. Es gibt zwar noch Nischenthemen, die es einem etwas leichter machen, dorthin zu gelangen, also in die Top 5, aber auch bei den Nischenseiten kommen jeden Tag neue Seiten hinzu, sodass auch hier Google einen immer größeren Pool an möglichen Treffern (Seiten) für sein Suchergebnis vorfindet.
Und hier kann der PageSpeed zum Tragen kommen
Wenn es zum Beispiel 10 Internetseiten mit gleichwertig gutem Inhalt zum gleichen Thema gibt, die auch noch eine gute OnPage-Optimierung vorweisen, dann kann die Ladegeschwindigkeit der Seiten durchaus zum Zünglein an der Waage werden. Auch wenn man am Bildschirm vielleicht beim Öffnen der einen oder anderen Seite jetzt erst mal keinen gravierenden Unterschied erkennt, misst Google diesen Unterschied digital. Hier zählt also im Zweifel die berühmte Stelle nach dem Komma. Und da es für Google auch ein wirtschaftlicher Faktor bzw. Vorteil ist, wenn eine Internetseite sehr schnell vom Googlebot abgearbeitet werden kann, kann das wiederum zu einem Ranking-Vorteil für die entsprechende Seite führen.
Ladegeschwindigkeit der WordPress-Seite kontrollieren
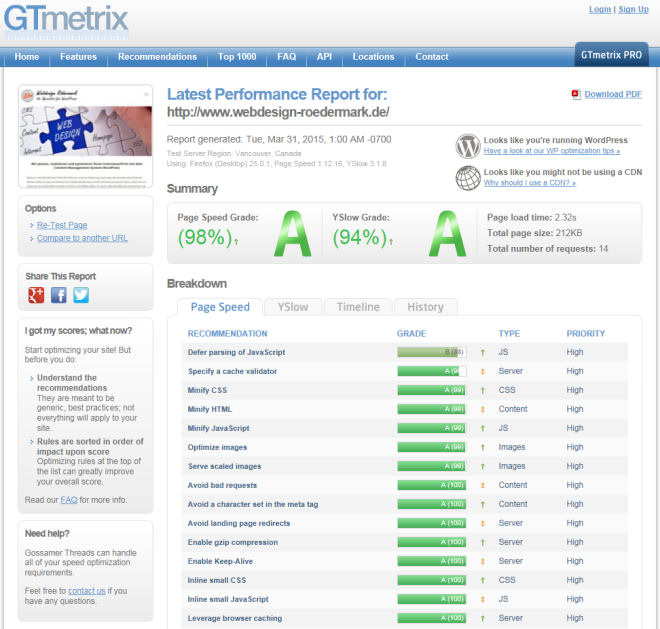
Aus diesem Grunde sollte man neben den allseits bekannten OnPage-Optimierungen auch unbedingt die Ladegeschwindigkeit der eigenen Seite im Auge behalten. Das geht zum Beispiel mit dem kostenfreien Tool GTmetrix (http://gtmetrix.com) sehr gut. Und für diese erste Überprüfung muss man auch nicht gleich eine Agentur beauftragen. Einfach die eigene Internetadresse (URL) eingeben und prüfen lassen. Besonders praktisch ist in diesem Zusammenhang, dass nicht nur die Vorgaben von Google bei der Überprüfung berücksichtigt werden.
Nach der Überprüfung zeigt das Tool GTmetrix ein übersichtliches Gesamtergebnis an. Beide Werte sollten idealerweise im grünen Bereich (ab 80 %) sein. Das ist dann schon ein brauchbares Ergebnis. Na ja und wenn man schon mal am Überprüfen ist, kann man auch gleich mal schauen, wie gut die Mitbewerber so dastehen 🙂 So lässt sich in Verbindung mit dem aktuellen Ranking gut abschätzen, ob ein noch besseres Ergebnis überhaupt eine Verbesserung im Ranking bringen kann.
Neben den beiden Prozentzahlen findet man direkt daneben die anderen wichtigen Werte wie „Page load time“, „Total page size“ und die „Total number of requests“. Bei der „Page load time“ sind Werte zwischen 2 und 4 Sekunden für eine WordPress-Seite als gut zu betrachten und können meistens nur durch einen noch schnelleren Server verbessert werden. Die „Total page size“ sollte möglichst nicht deutlich über 1 MB sein, da ansonsten Seitenbesucher mit einer langsamen Internetverbindung wegen der Ladezeit sehr schnell genervt sein könnten. Der Wert „Total number of requests“ kann durch JS-Spielerreihen oder auch die Einbindung von Social-Media-Funktionen negativ nach oben getrieben werden, was dann auch wiederum zu einer mehr oder weniger verzögerten Reaktionszeit der Seite führen kann. Hier sollte man darauf achten, dass die Menge möglichst nicht die 25 Requests überschreitet.
Unter diesen absoluten Zahlen findet man jetzt auch die Detailinformationen, was an der Seite eventuell noch nicht so optimal ist. Gerade bei WordPress-Seiten ist aber zu beachten, dass nicht immer alle Optimierungen möglich sind und einem das AA-Rating unter Umständen verwehrt bleibt. Gründe können zum Beispiel sein: das eingesetzte WordPress-Theme, dann können benötigte Plugins das Ergebnis beeinflussen, und zu guter Letzt kann auch der Hosting-Provider – da, wo Ihre WordPress-Seite liegt – Probleme bereiten und so ein noch besseres Ergebnis verhindern.
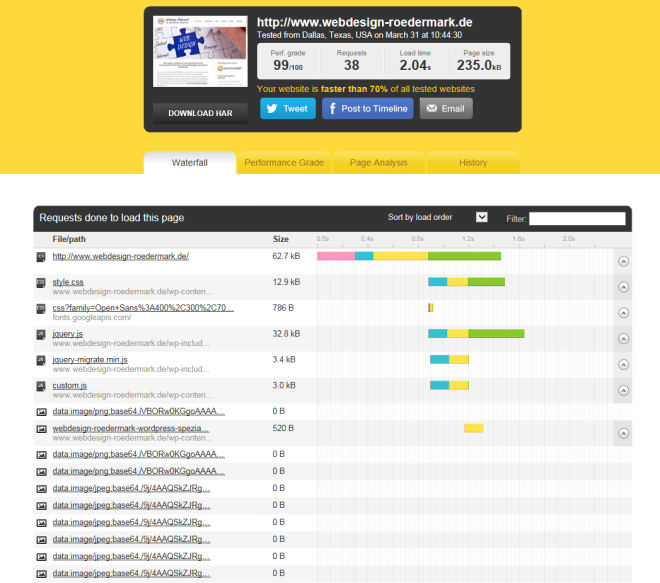
Wer die HTTP Requests seiner Internetseite genauer untersuchen möchte, kann das zum Beispiel recht gut mit dem kostenlosen Tool pingdom machen. Hier sieht man auch sehr gut, welche Requests richtig Zeit kosten und welche eher nicht. Das kann beim optimieren der Ladezeit sehr hilfreich sein. Interessant für eine Optimierung sind besonders die Requests, wo die Größe (Size) größer als 0 B sind, weil diese Requests die Ladezeit am meisten beeinträchtigen.
Bilddateien zugunsten der Ladezeit komprimieren
Was man immer machen sollte ist, dass man Bilder, egal ob man diese für den Seitenhintergrund, für Beiträge oder für einen Slider einsetzen möchte, in der Dateigröße reduziert. Das geht inzwischen in einer so guten Qualität, dass man auf den ersten Blick keinen Unterschied erkennt, obwohl die Dateigröße sich in der Regel um mehr als die Hälfte reduziert hat. Gerade bei Seiten, die viel mit Content-Marketing arbeiten und pro Beitrag ein paar Bilder einsetzen, kann die Halbierung der Dateigrößen die Ladezeit der Internetseite auf Dauer enorm verkürzen. Und wenn Sie jetzt einen Foto-Blog oder eine ähnliche Seite betreiben und Angst um die Qualität der Bilder haben, dann könnten Sie zumindest die Vorschaubilder in der Dateigröße reduzieren und per Link auf das Original-Bild verweisen. Dann entscheidet der Besucher selber, ob er wirklich das 2-4 MB große Bild laden möchte. Auf diese Art und Weise hält man die Ladezeit klein und ermöglicht dem Besucher trotzdem den Zugriff auf die maximale Bildqualität.
Wichtig!
Wenn Ihre Bilder in der Bildersuche aktuell gut aufzufinden sind, dann diese Bilder bitte nicht nachträglich in der Dateigröße reduzieren. Google könnte auf die Änderung an den Bildern mit einer Neubewertung reagieren, was wiederum zum Verlust der schon erreichten Sichtbarkeit der Bilder in der Bildersuche führen kann. Deshalb möglichst immer nur bei neuen Bildern die Dateigröße reduzieren.
Tools mit denen sich die Dateigröße von Bildern reduzieren lässt
Für JPG Dateien: http://www.jpegmini.com
Für PNG Dateien: https://tinypng.com
Wer nur ein Tool für die Bild-Kompression der beiden Bildformate nutzen möchte, der kann auch mal das kostenlose Tool Comprssor.io ausprobieren. Hier gibt es einen informativen Bericht über das Tool.
Wenn man täglich viele Bilder verarbeiten muss, dann gibt es für WordPress auch Plugins, die diese Bild-Kompression im Hintergrund automatisch erledigen.
Ein Beispiel für so ein Plugin heißt Optimus und man findet es hier.
Und gerade beim Einsatz von größeren Grafiken für den Kopfbereich einer Seite oder für den Hintergrund, kann es in einigen Fällen sehr sinnvoll sein, wenn man für unterschiedliche Displayauflösungen entsprechend angepasste Bilder mit der passenden Bildauflösung per CSS einbindet. Damit kann man gerade auf Smartphones und Tablets die zu übertragende Datenmenge deutlich reduzieren und so dem Seitenbesucher ein optimales Besuchererlebnis bieten.
Normal eingebundene YouTube Videos kosten Ladezeit
Eine ganz spezielle Herausforderung sind eingebundene Videos zum Beispiel von YouTube. Im Gegensatz zu Bildern die man einfach komprimieren kann, können eingebundene Videos nicht einfach komprimiert werden. Allerdings ist die reine Dateigröße des Videos auch nicht das eigentliche Problem, denn ein Video wird beim Abspielen ja nach und nach geladen. Das Hauptproblem ist, das beim anzeigen des eingebundenen Videos zahlreiche Funktion nachgeladen werden müssen und das kostet Ladezeit – auch wenn das Video noch gar nicht abgespielt wird.
Mit jedem eingebundenem Video sinkt die Ladezeit in etwa um 1-2 Sekunden nach unten. Aber ähnlich wie beim Lazy Load für Bilder, kann man – mit etwas JavaSript – beim Laden der Seite erst mal nur einen Platzhalter anzeigen lassen. Möchte der Nutzer das Video wirklich sehen und wählt es aus, wird das Video erst jetzt geladen. Wie sich das positiv auf die Ladezeit auswirkt, kann man schön auf dieser Webseite für Musikvideos aus den achtziger Jahren sehen. Obwohl auf einigen Seiten bis zu 10 Videos eingebunden sind, ist die Ladezeit der einzelnen Seiten – wegen der Nachladefunktion – noch im akzeptablen Bereich.
Wie kann ich ansonsten noch die Ladezeit meiner WordPress-Seite verringern?
Die Detailliste von GTmetrix liefert einem aber auch noch viele andere Hinweise darauf, wie und wo man versuchen kann, die Ladegeschwindigkeit zu verbessern.
Auf WordPress-Seiten mit vielen bzw. großen Bildern kann man die erste Ladezeit (Reaktionszeit) mit Lazy Load Plugins deutlich reduzieren. Wir haben uns das Plugin Rocket Lazy Load angeschaut und ausprobiert, um wie viel schneller eine Seite mit Lazy Load geladen wird.
Ob zum Beispiel ein Cache-Plugin für Ihre Seite einen Mehrwert bringt, hängt sehr stark von der Menge der veröffentlichten Beiträge ab. Eine Unternehmensseite, auf der einmal pro Monat ein Beitrag veröffentlicht wird, benötigt nach unserer Erfahrung kein Cache-Plugin. Wiederum sehr sinnvoll sind aber Minify-Plugins, die die Dateigröße der HTML und CSS Dateien von Ihrer WordPress-Seite minimieren.
Wenn eingebundene YouTube-Videos oder ein Kartedienst wie Google-Maps die Startseite ausbremsen, dann kann man diese zum Beispiel mit einem grafischen Platzhalter ersetzen. Und diesen Platzhalter wiederum verlinkt man dann mit dem eigentlichen Service.
Fazit
Die Ladezeit einer WordPress-Seite zu optimieren, ist immer eine gute Idee. Selbst wenn die Maßnahme, die man zur besseren Ladezeit umgesetzt hat, nicht direkt von heute auf morgen zu einer besseren Position im Suchergebnis führen werden. Man muss an dieser Stelle auch etwas um die Ecke denken, denn die Ladezeit ist ja in erster Linie für den Besucher optimiert worden. Wenn jetzt Ihre Seitenbesucher nach der Optimierung weniger häufig den Besuch Ihrer Webseite abbrechen, dann registriert das Google als positives Signal. Und so können Ihre Maßnahmen mit einer kleinen Verzögerung indirekt doch zu einem besseren Ranking führen. Wie eingangs schon erwähnt, besteht der Google-Such-Algorithmus aus vielen Faktoren. Deshalb sollte die Maßnahme der Ladezeitreduzierung neben einer optimalen OnPage-Optimierung als i-Tüpfelchen angesehen werden, das für sich alleine gesehen eine ansonsten nicht optimierte Seite auch nicht in die Top 5 bringen wird.



Pingback: Lokale Suchmaschinenoptimierung | Webdesign mit WordPress aus Rödermark
Pingback: Suchmaschinenoptierung | Webdesign mit WordPress aus Rödermark
Pingback: Gastronomie Internetseite | Webdesign Rödermark
Pingback: Rocket Lazy Load Plugin | Webdesign Rödermark